Вступление Часть 4
Это Часть 4 из серии уроков по созданию Lamborghini Urus при помощи WebGL/PlayCanvas.
В предыдущей части мы полностью закончили подготовку окружения, разобрались как использовать скрипты JavaScript, а также настроили базовый свет.
Для тех, кто не читал предыдущие части, вот демонстративное видео.
В этой части урока, мы разберемся как добавлять геометрию в сцену и разберем базовые настройки материалов.
Хочу выразить огромную благодарность пользователю Мельниченко Яна за подготовку 3D модели автомобиля Urus. Мельниченко Яна - топовый специалист в области GameDev и ArchViz под Unreal Engine. Урок по подготовке 3D модели - оптимизация, подготовка текстуры, запекание LightMap и др. будет позже и зависит от Вас. Напишите комментарий или необходим такой урок.
Также прикреплю ссылочку на Behance - Мельниченко Яна.
Behance - Яна МельниченкоДобавление геометрии в сцену
Мы не будем подробно останавливаться на описании процесса подготовки 3D модели Urus. Если, вы считаете, что нужно дополнение к данному уроку, напишите об этом в комментариях и мы совместно с Мельниченко Яна подготовим такой урок.
Доступ к материалам, такие как: модели в формате "FBX", текстуры, запеченные карты "AO" и другое, вы можете получить оформив подписку на Patreon.
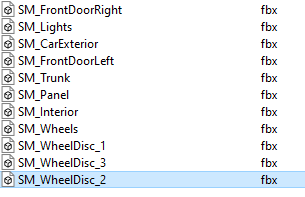
Patreon - 3DGROUNDНиже приведен список заранее подготовленных частей Urus. Вся подготовка происходила в 3Ds Max, а затем необходимые части были экспортированы в отдельные FBX файлы.
Такие элементы, как передние двери, задняя дверь багажника, три варианта дисков, колеса и интерьер должны быть разделены на отдельные FBX файлы для удобства.
Создайте папку "car" в корне панели "Assets". В будущем в эту папку, мы будем добавлять геометрию, текстуры и материалы, связанные с нашим автомобилем.
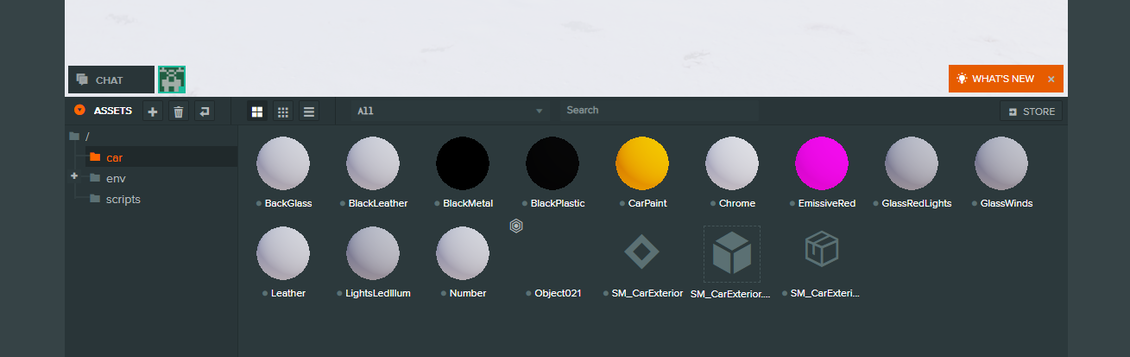
Добавим кузов нашего автомобиля в PlayCanvas. Для этого, просто перетащите "SM_CarExterior.fbx" в панель "Assets", в папку "car".
В процессе загрузки, у вас автоматически создадутся различные ассеты, материалы, "GLB" и "Template".
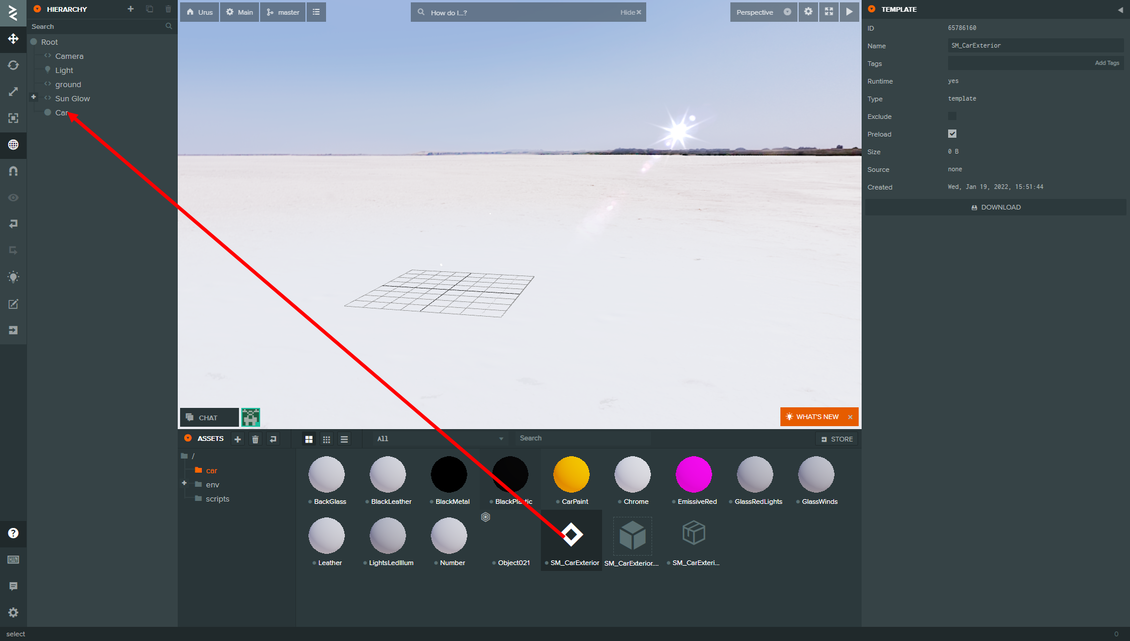
Перед тем, как добавить в сцену экстерьер машины, необходимо сначала создать пустой "Entity". Это будет служить контейнером, в который будем добавлять другие части модели.
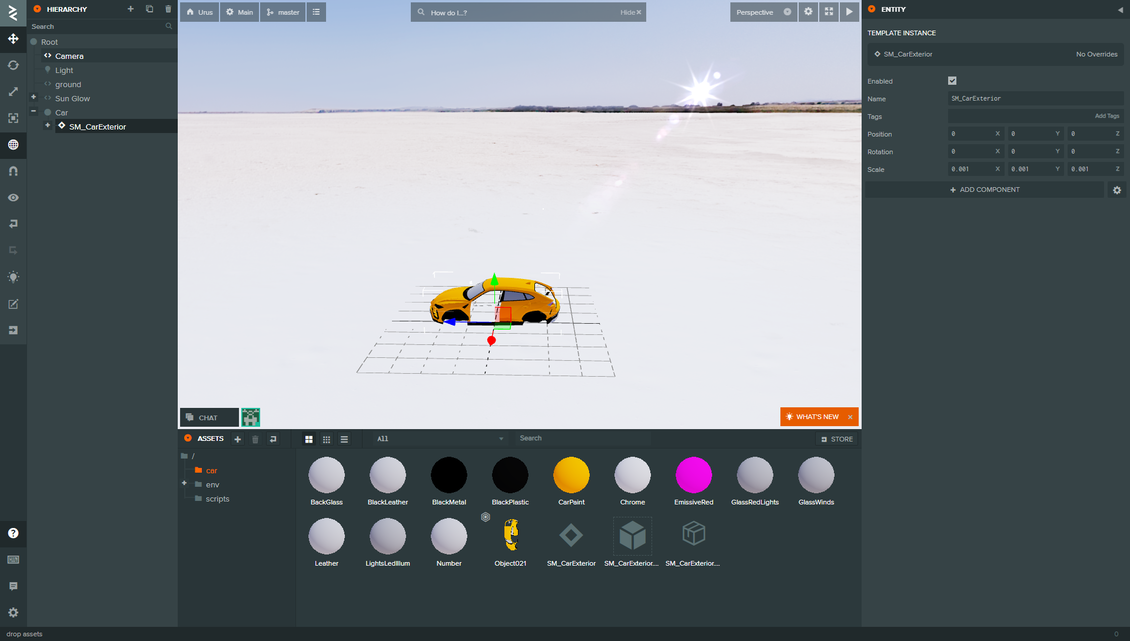
Создаем "Entity" в панели "Hierarchy", называем его "Car". Затем перетягиваем "Template" с названием "SM_CarExterior" на "Entity" - "Car".
Кузов автомобиля должен появиться во Viewport.
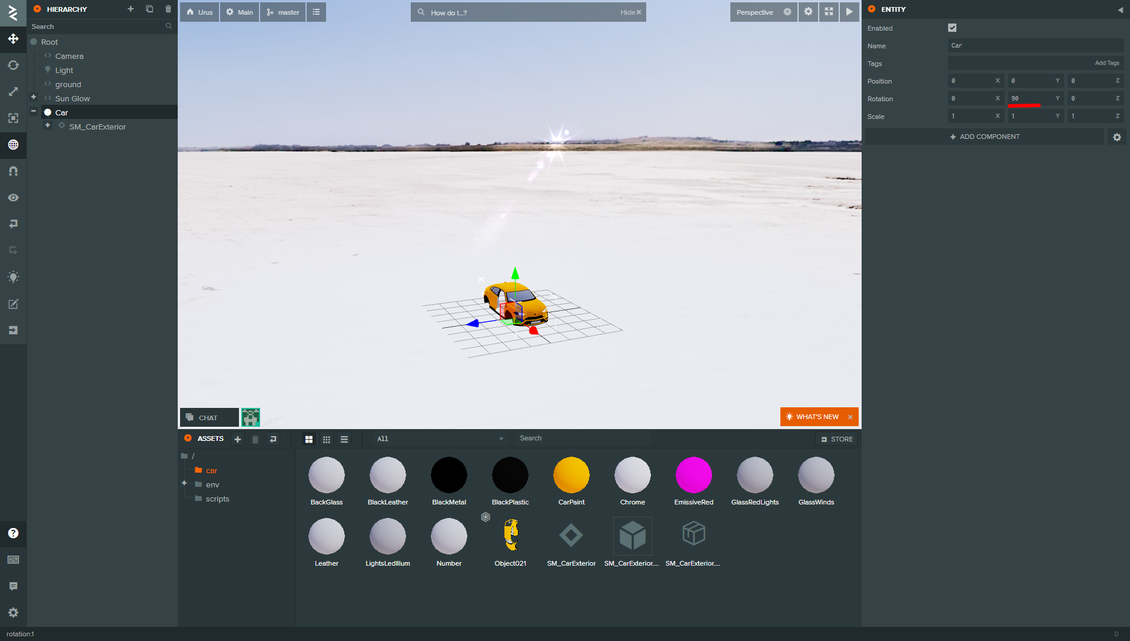
Повернем "Entity" - "Car", на 90 градусов по оси Y.
При добавлении других частей в сцену, а именно в "Entity" - "Car", дополнительное кручение объектам не понадобиться.
Настройка материалов
Материал CarPaint
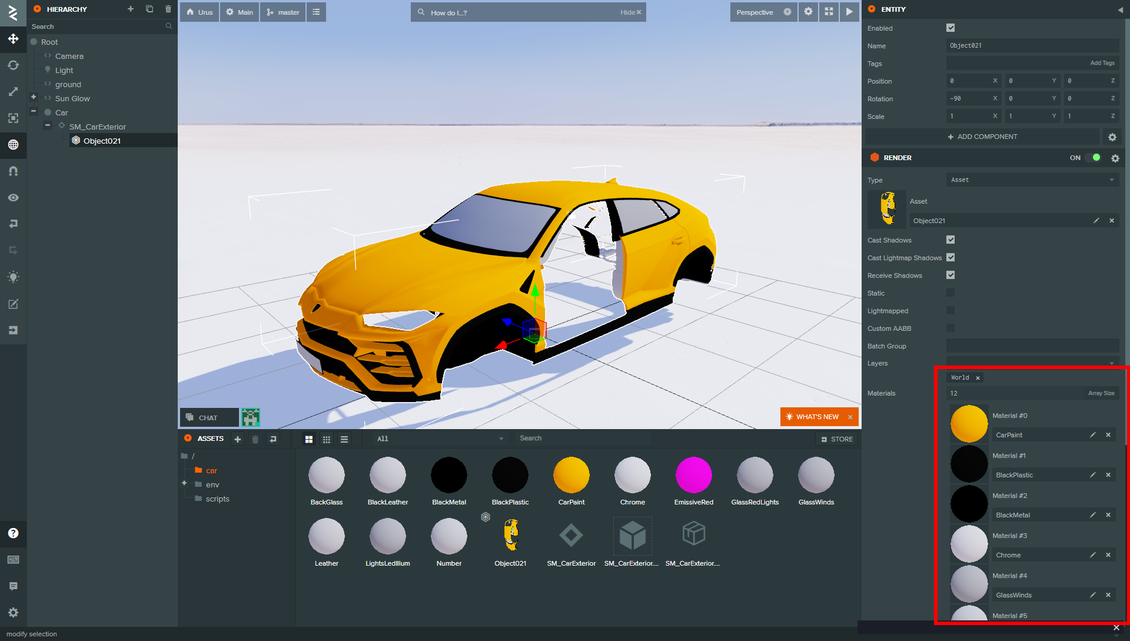
Выберите объект во Viewport, в панели "Inspector", вы увидите материалы принадлежащие кузову нашего автомобиля. Начнем с первого материала - это "CarPaint".
Нажмите на "CarPaint" в панели "Inspector", у вас откроется редактор материалов. Сразу же переименуем материал в "M_CarPaint_Exterior".
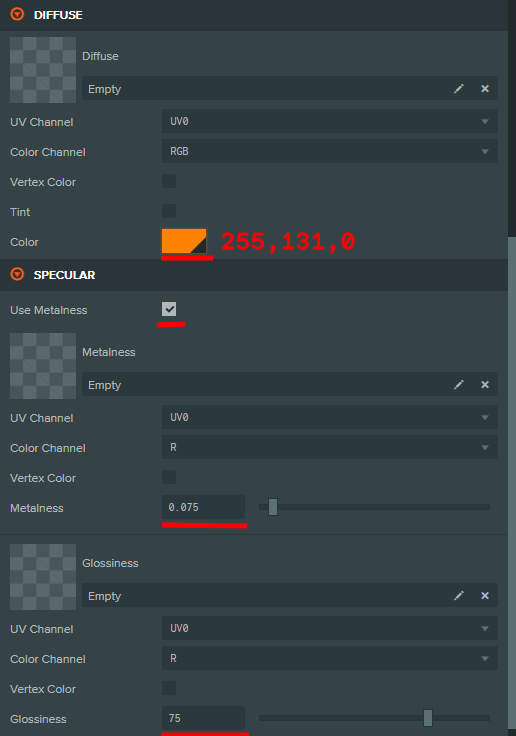
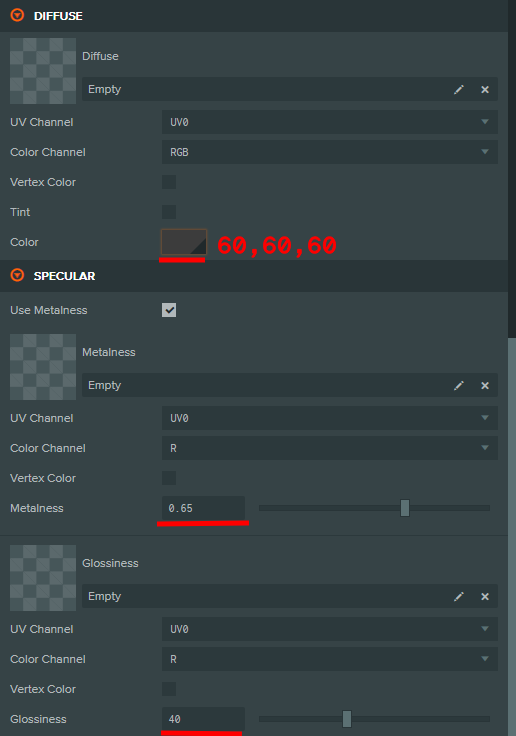
Изменим настройки "Specular" и "Diffuse", как на скриншоте выше.
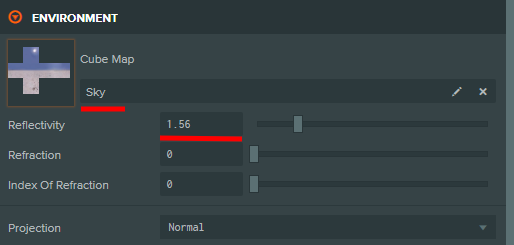
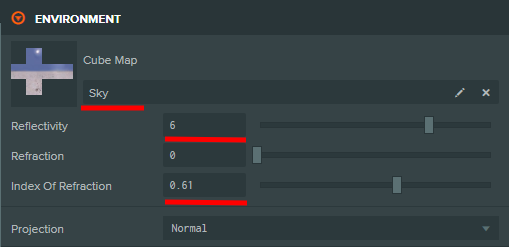
Зайдем в свиток "Environment", возле параметра "CubeMap", нажмем на иконку карандаша и выберем "CubeMap" - "Sky" в панели "Assets", в папке "env → cubemap". Во время выбора, вы можете переходить в подпапки. Ставим значение "Reflectivity" равным "1.56".
И последний штрих, добавим карту "AO". Загрузим ее сначала в папку "car", затем добавим ее в свитке"Ambient". Ниже пример текстуры "Ambient Occlusion", который мы используем.
Кроме подключения карты, включим флажок "Tint", установим "Color" равным "180,180,180" и режим смешивания в режим "Multiply".
Результат, который у нас получился.
Материал BlackPlastic
Переходим к настройке следующего материала. Выберите экстерьер автомобиля во Viewport, откройте материал "BlackPlastic" в панели "Inspector", переименуем в "M_BlackPlastic".
Выключим флажок "Apply To All Maps" в свитке "Offset & Tiling".
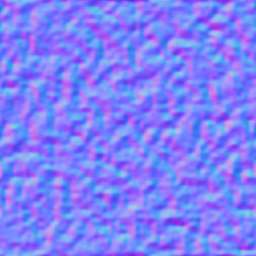
Загрузим текстуру "Noise". Сразу назначим ее в свитке "Normals" со значением "Bumpiness" равным "0.1"и "Tiling" равным "200" и "200".
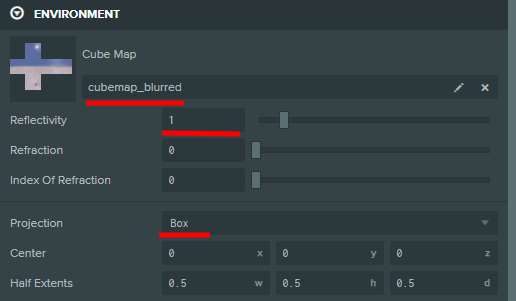
В свитке "Environment" назначим в качестве "CubeMap" наш "cubemap_blurred". Установим значение "Reflectivity" равным "0.4".
"Projection" установим в режим "Box". Режим "Box" - по-другому накладывает отражения, что дает интересный эффект.
Для "Diffuse" и "Specular" установите значения, как на скриншоте ниже.
Результат, который у нас получился.
Материал BlackMetal
Результат, который у нас получился.
Материал Chrome_Exterior
Назначим "Ambient" текстуру "AO", из панели "Assets" - "T_Exterior_AO.png", режим смешивания "Multiply", с включенным "Tint" и цветом "0,0,0".
Вот такой результат получился.
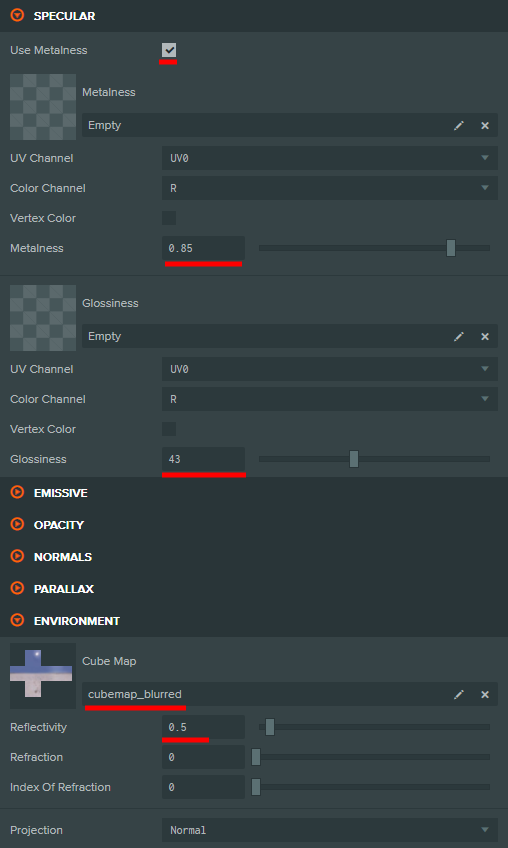
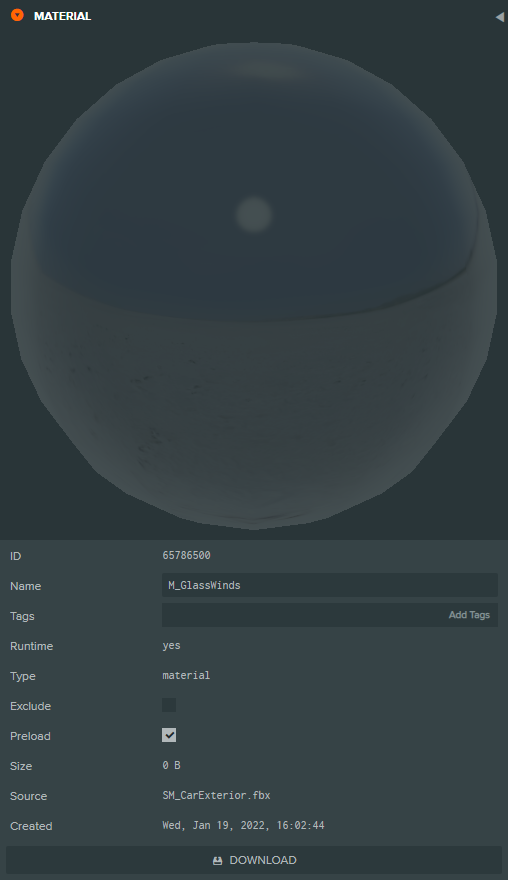
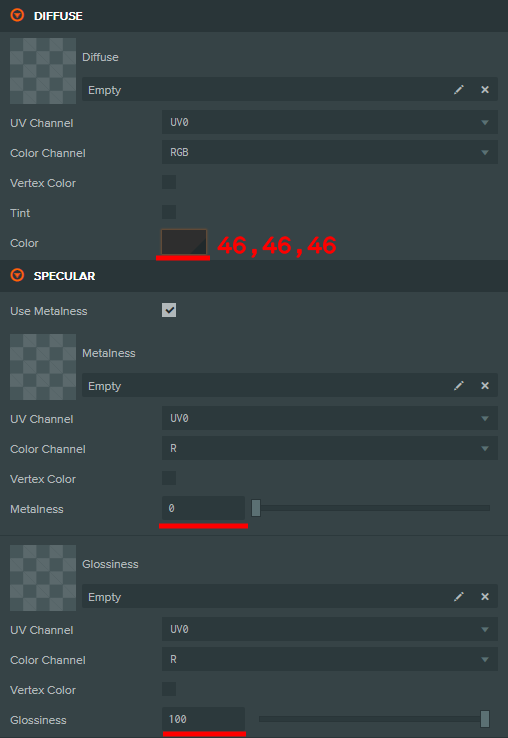
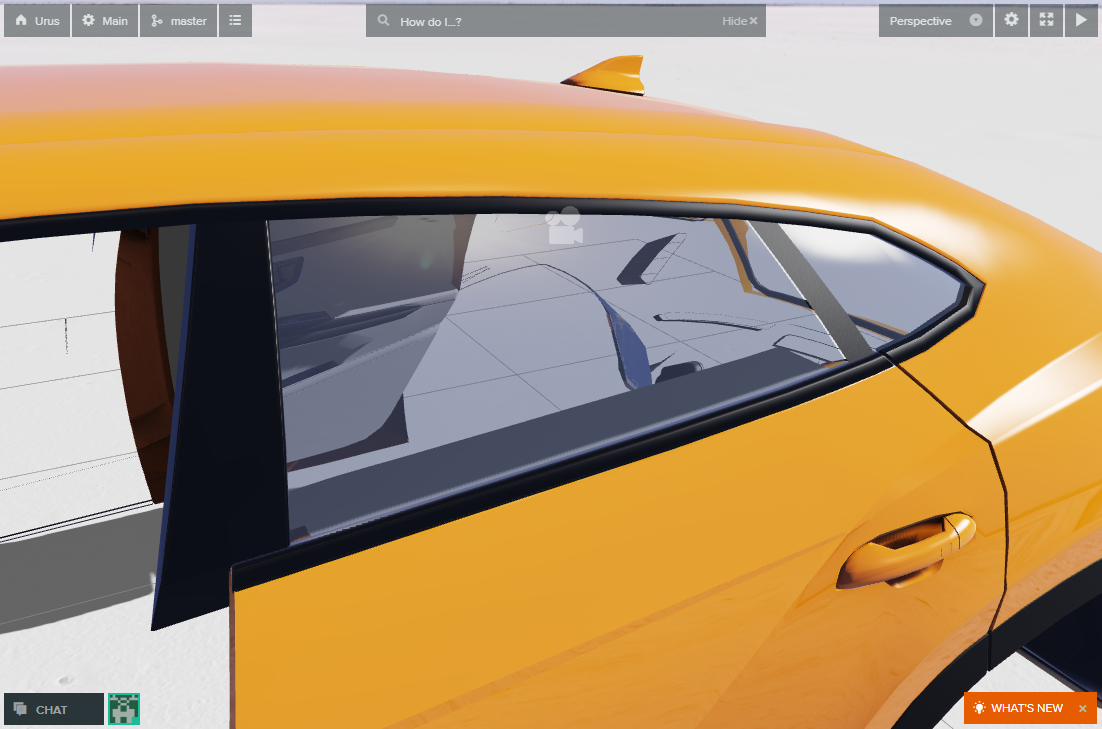
Материал GlassWinds
Результат.
Материал FrontGlass
Шестой по счету материал у нас отвечает за переднее стекло. Назовем его как "M_FrontGlass". В модели он назван немного по-другому, ничего страшного.
Назначим карту прозрачности "T_BackGlassInverted" в слот "Opacity". Дальше настройки, как на скриншоте ниже.
Результат.
Заключение
В следующей части урока, мы продолжим настраивать материалы для объекта "SM_CarExterior".

 Русский
Русский 













































{{comment.text}}