Вступление Часть 2
Это Часть 2 из серии уроков по созданию Lamborghini Urus при помощи WebGL/PlayCanvas.
Итак, в предыдущей части мы ознакомились с тем, что такое WebGL, попробовали на практике игровой веб-движок PlayCanvas, создали проект и начали настройку окружения.
Мы изучили некоторые основы PlayCanvas, без которых мы не сможем двинуться дальше, а именно: часто используемые горячие клавиши, структура интерфейса, типы проектов, где искать документацию и базовые настройки проекта.
Для тех, кто не читал предыдущие части, вот демонстративное видео.
В этой части урока мы продолжим создание окружения и разберемся, как заменить фон на другой.
В этой серии уроков мы не будем прибегать к стороннему софту, кроме Autodesk 3Ds Max для подготовки модели. Все инструменты - это бесплатные веб-сервисы: PlayCanvas, Photopea, Matheowis и другие...
Ну, что готовы? Тогда, начинаем...
Подготовка фона
Доступ к материалам, такие как: модели в формате "FBX", текстуры, запеченные карты "AO" и другое, вы можете получить оформив подписку на Patreon.
Patreon - 3DGROUNDПервое, что необходимо сделать, так это заменить фон. Он сразу придаст понимание, как необходимо поставить свет и в общем задаст общее настроение картинки.
Главная идея, которую хотел реализовать, - это машина едущая по высохшему озеру, где на десятки километров простилается бескрайний песок и где-то в дали видны горы. Это должно было создать иллюзию уединения и сконцентрировать взгляд на авто. А главное, это довольно просто реализовать 😂.
Написав в Google запрос "Sand Pit HDRI", по первой ссылке нашел подходящую бесплатную HDRI на DeviantArt.
Поскольку PlayCanvas "не дружит" со сферическими картами, нам необходимо превратить данную HDRI в кубическую.
Написав в Google запрос "HDRI to cubemap online" по первой ссылке переходим на сайт:
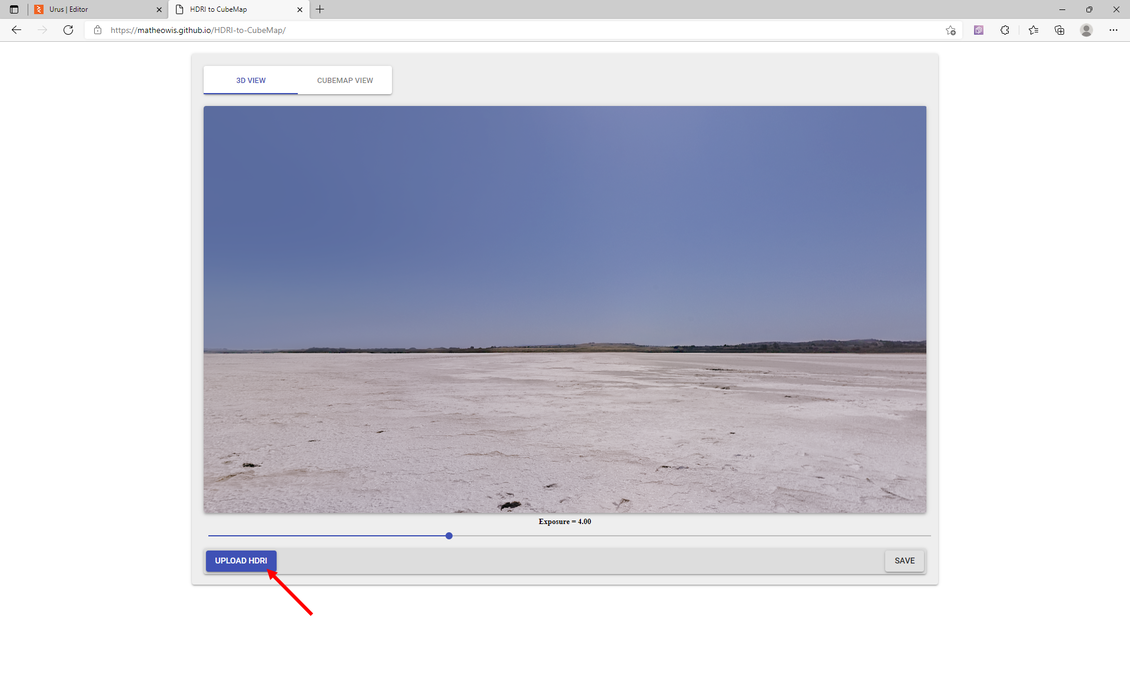
https://matheowis.github.io/HDRI-to-CubeMap/Как вы можете видеть из скриншота ниже, интерфейс сервиса очень простой. Нажимаем "Upload HDRI", выбираем наш "SandPit_10000x5000.hdr" и ждем загрузки.
Не меняя никаких настроек, нажимаем "Save" и выбираем опцию размера "4096" и "png".
И третий вариант раскладки, где каждая сторона будет отдельным файлом. Нажимаем "Process", а после обработки - "Save", в этом же диалоговом окне.
Сразу же, на всякий случай сохраним еще промежуточные варианты, с размерами "512" и "256". Позже мы будем использовать эти cubemap для отражений.
Варианты на "512" и "256" сделаем размытыми, для имитации размытых бликов. Можно было конечно использовать функцию "Prefilter" для автоматической генерации атласов прямо в PlayCanvas, с разными степенями размытости, но мне такой вариант не подошел, потому я просто сделал вручную еще 2 варианта размытых фонов.
Например вариант на "512" я размыл до такого состояния. Процесс простой, нужно все картинки загрузить в Photopea зайти в меню "Filter", далее "Gaussian Blur" и поставить значение "5.0px".
https://www.photopea.com/Затем сохранить каждую картинку. Этот процесс надо проделать и для варианта с размером "256", только сделать еще более размытым в 2-3 раза.
Процесс несложный, поэтому не будем подробно на нем останавливаться.
На этом этапе подготовки фона закончена и переходим к загрузке его в PlayCanvas.
Добавление фона в PlayCanvas
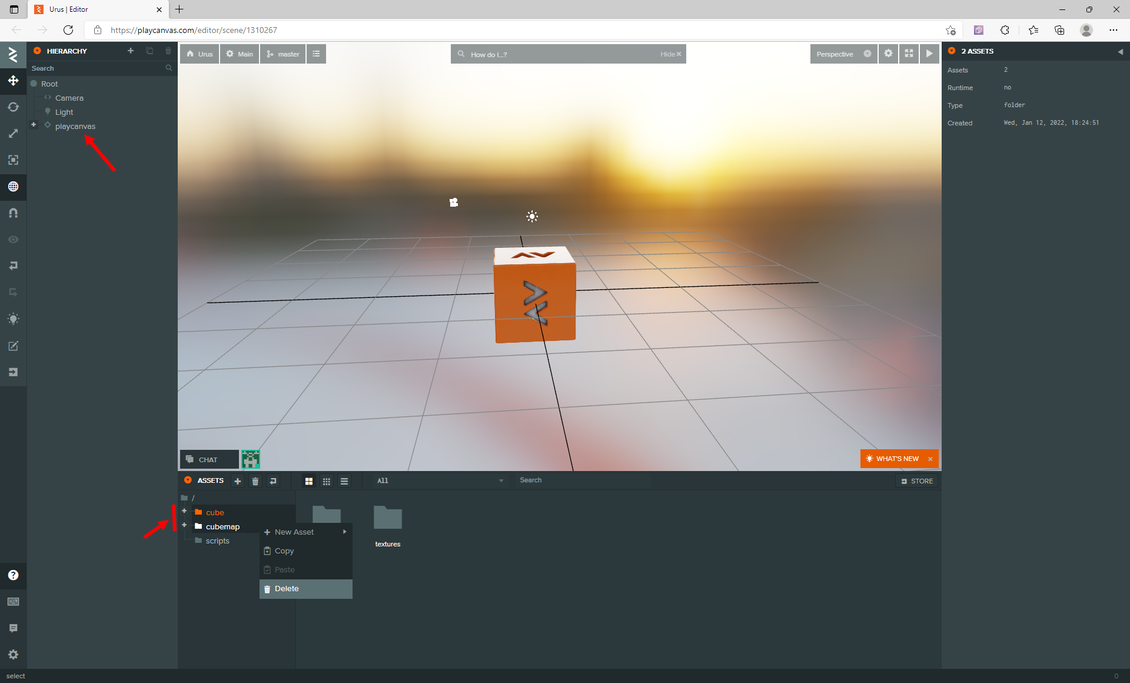
Переходим в PlayCanvas и первым делом удаляем все ненужное. Выбираем папки cube и cubemap в панели "Assets" и удаляем при помощи контекстного меню. Аналогично поступаем и с объектом "playcanvas" в панели "Hierarchy".
У нас должна остаться папка scripts в панели "Assets" и два объекта в панели "Hierarchy" - камера и свет.
Создадим папку "env" и в ней подпапку "cubemap", следующим образом:
Для переименования папки, необходимо выбрать ее и в панели "Inspector" справа, ввести новое имя.
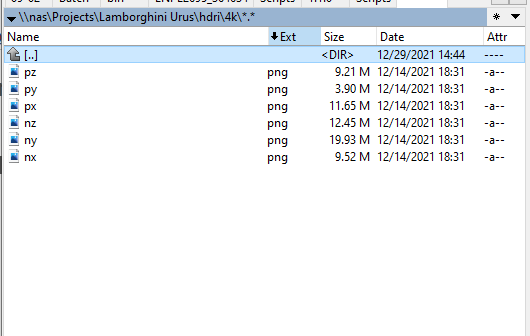
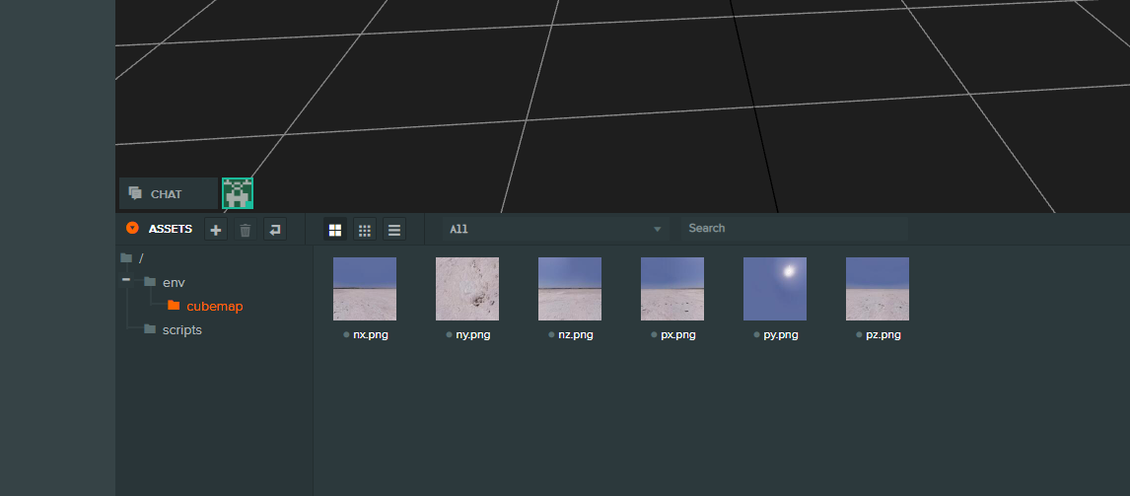
Убедимся, что у нас выбрана папка "cubemap", затем просто обычным перетягиванием, загружаем следующие файлы в PlayCanvas. Обратите внимание, мы загружаем вариант с размером "4096".
После перетягивания, спустя некоторое время в списке появятся кусочки cubemap.
Вот так просто происходит любая загрузка ассетов в PlayCanvas. Необходимо только следить за порядком в проекте и правильно разделять на папки, для более удобного поиска и навигации в проекте.
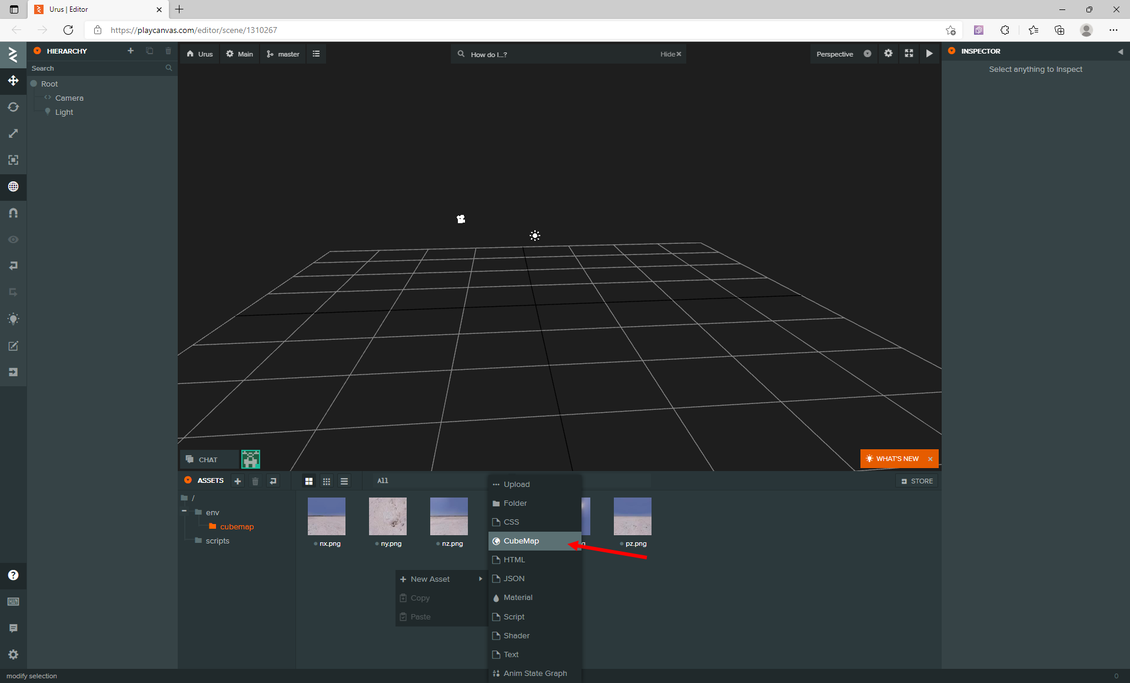
Следующим шагом, мы создадим шейдер "CubeMap", для этого вызовите контекстное меню в панели "Assets", затем "New Asset" и из списка возможных ассетов выберите "CubeMap". Как вы могли догадаться, как раз этот шейдер и будет участвовать в качестве фона в настройках "Rendering".
Называем шейдер "Sky" и перетаскиваем кусочки картинок в нужные слоты "Faces".
Я нарисовал схему, какие имена должны соответствовать каждой стороне куба.
В результате, у вас должно получиться так.
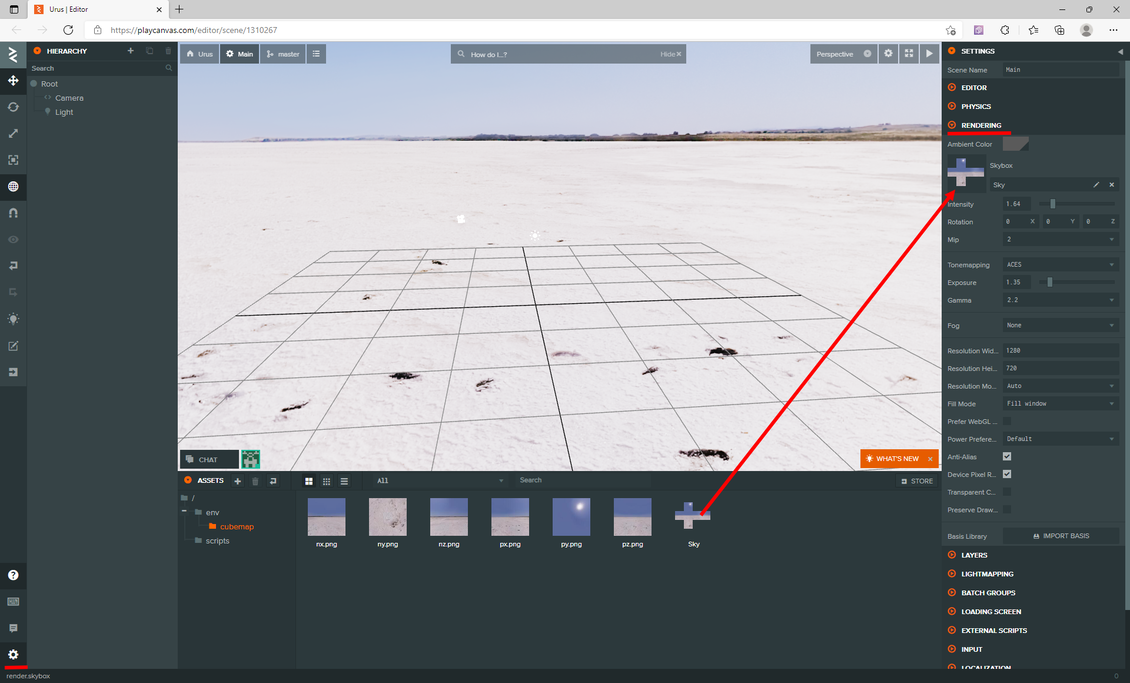
Теперь, переходим в "Settings", свиток "Rendering" и простым перетаскиванием, назначаем шейдер "Sky" в качестве "Skybox".
Запускаем проект кнопкой "Play". Отлично! Мы теперь видим панораму пустыни, все сработало!
Подготовка других CubeMap
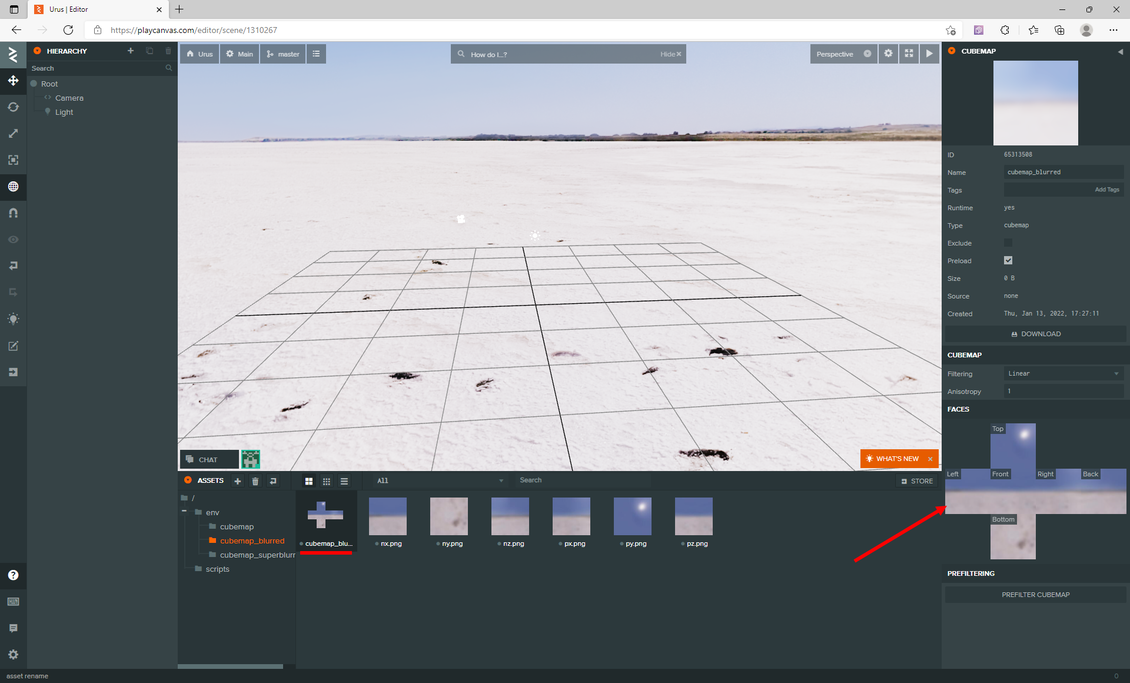
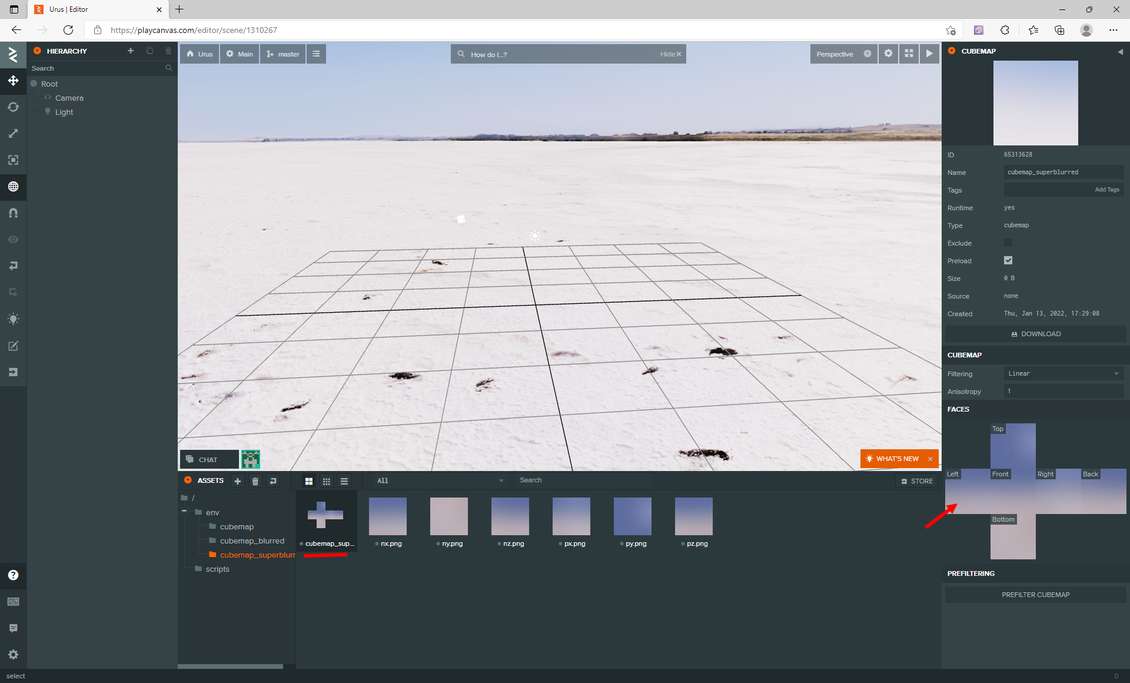
У нас еще остались другие cubemap с размерами "512" и "256". По аналогии с предыдущим разделом, создадим папки "cubemap_blurred" и "cubemap_superblurred".
В каждую папку добавим соответствующие текстуры cubemap, создадим шейдеры в каждой папке с названием "cubemap_blurred" и "cubemap_superblurred".
Продублирую еще раз раскладку "Faces".
И для варианта с размером "256", будет вот так.
Заключение
В следующей части урока, мы закончим работу над окружением, не пропустите!

 Русский
Русский 






























{{comment.text}}